Створення компанії
Під створенням компанії мається на увазі реалізація однієї з операцій CRUD, а саме Create - тобто ми повинні здійснити запис в базі даних (в нашому випадку це буде база даних MongoDB) про компанію.
Дані для запису в базу даних ми повинні передати з раніше створених віджетів на сторінці Company.
Отже для цього нам потрібно:
- Створити EndPoint в середовищі NodeRed, куди ми будемо передавати дані та здійснюватимемо запис в базу даних.
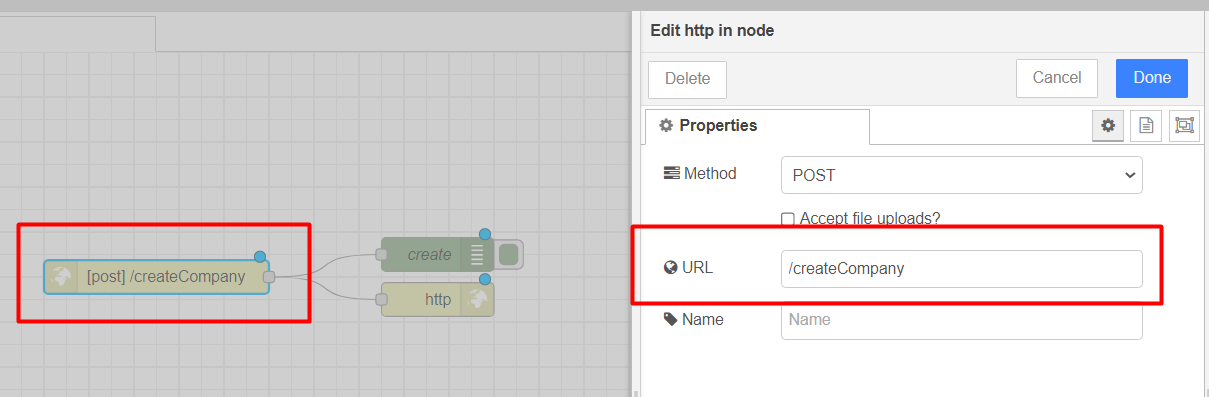
1.1. EndPoint в середовищі NodeRed - це вузол “http in”, що прийматиме дані, які ми будемо на нього відправляти. З бокової панелі вузлів пересуваємо вузол “http in”, вибираємо в даному випадку Метод “Post” та вказуємо URL на приклад “/createCompany”. Кожний EndPoint повинен щось повертати, для цього нам потрібно додати вузол “http response” і приєднати його до вузла “http in”. Для того щоб в вікні “debug messages” побачити дані, які ми передаємо на цей EndPoint нам потрібно підключити вузол “debug” до вузла “http in”.
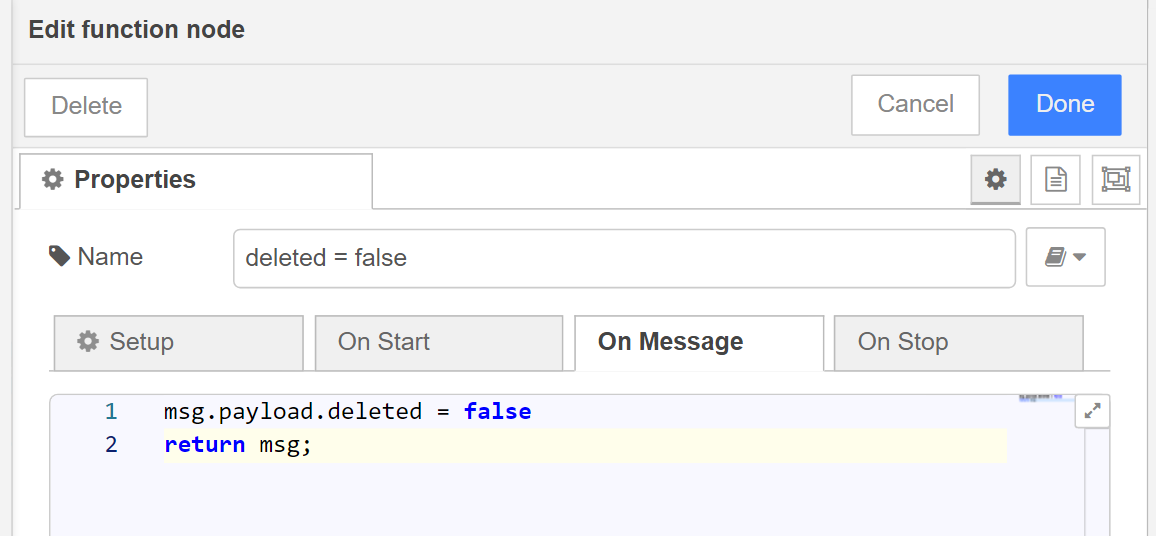
1.2. Для здійснення безпосередньо самого запису в базу даних, ми використовуватимемо вузол “mongodb out” (детальніше про підключення тут). Підключаємо вузол “mongodb out” до вузла “function” та у вузлі "function" додаємо нове поле до даних, які приходить з UI.
“mongodb out” потрібно вибрати тип операції “insert” (або "save", детальніше тут), додати назву колекції, в яку будуть записуватись дані та зробити активним поле “Only store msg.payload object”.
Важливо!
Користувач повинен надати колекції інформативну назву. Також не слід забувати, що оперуючи із даними однієї колекції, в інших запитах (GET, PUT, etc) назви колекції повинні бути одинаковими.
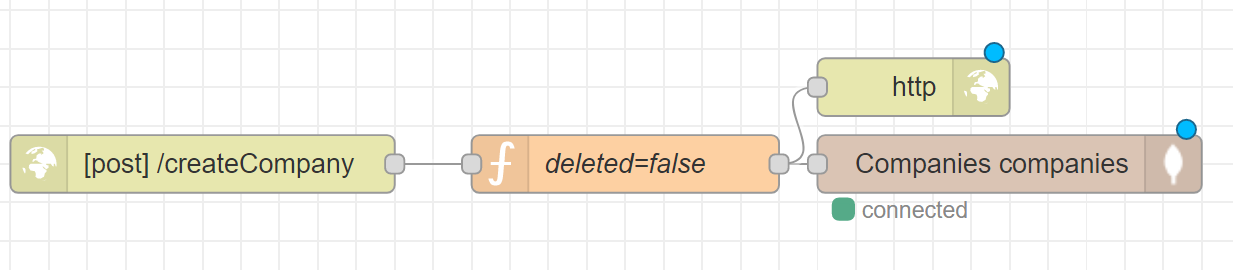
Даний потік(flow) здійснить запис в базу даних, тобто все що буде відправлено на EndPoint (“/createCompany”) буде записано в базу даних.
Передача динамічних даних з середовище UiEditor в середовище NodeRed:
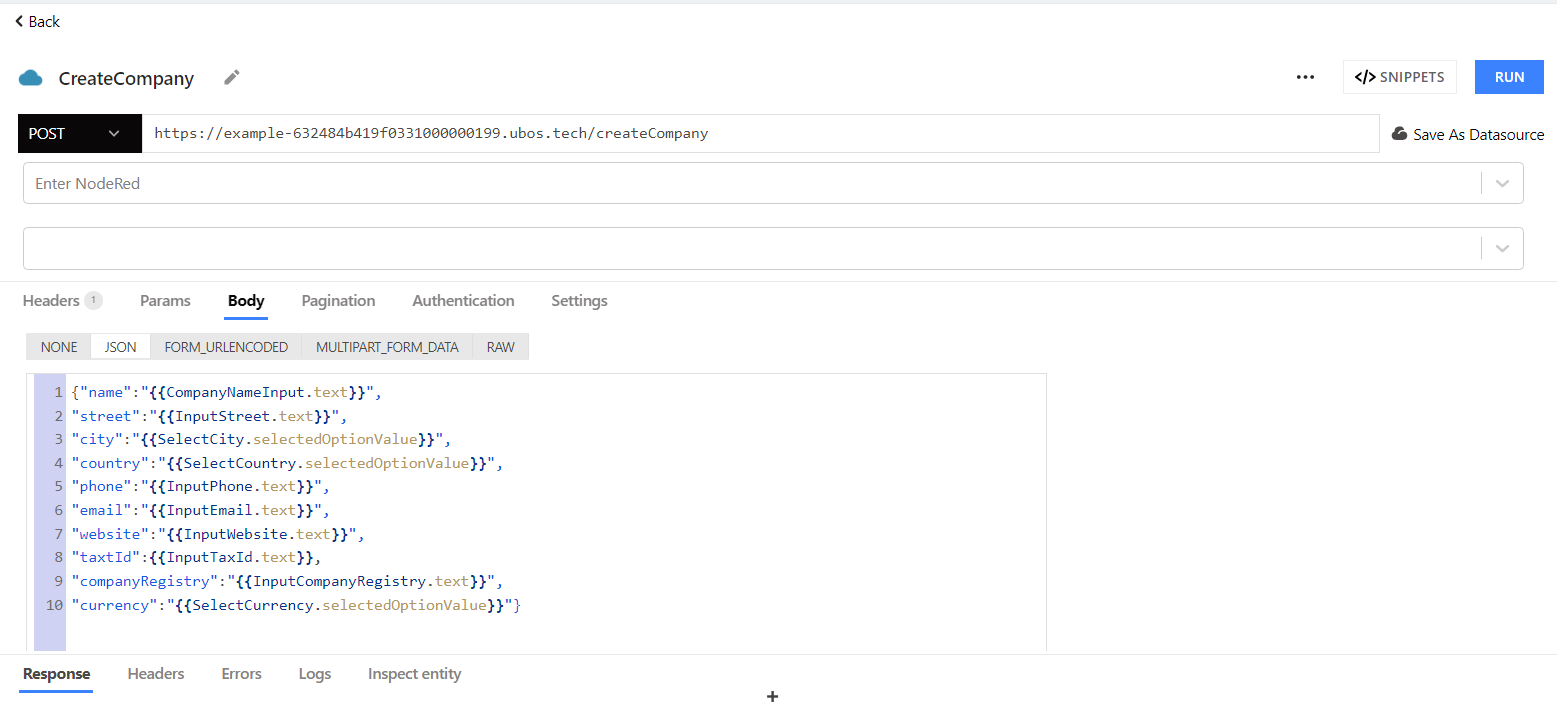
Для передачі даних з UiEditor в середовище NodeRed, нам потрібно створити API Call (детальніше тут), використовуючи відповідний метод вузла “http in”. Створимо метод POST, якому в body потрібно передати дані з наших віджетів.
В тілі запиту дані передаються у форматі JSON, тому важливо пам'ятати про базові правила: всі поля мають бути розділеними комами(в останньому рядку кому ставити не потрібно) та обгорнутими в подвійні лапки (наприклад,"name").
Зі скріна вище, “CompanyNameInput” - це назва(об'єкт) віджету (в даному випадку це віджет “INPUT”), “.text” - це властивість віджету, “companyName” - це назва змінної, яку ми передаємо.
Далі на кнопку створення вакансії потрібно додати виклик API





No Comments